In this article, I will be writing brief details about HTML and Tags and Uses
What is HTML?
HTML (HyperText Markup Language) is a standard markup language for creating web pages. It describes the Structure of the webPages, its allows creation of the sections and paragraphs and links using HTML elements(the building blocks of a web page) such as tags and attributes.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
<!DOCTYPE html> declaration defines that this document is an HTML5 document
<!DOCTYPE html> declaration defines that this document is an HTML5 document
<html> element is the root element of an HTML page
<head> element contains meta-information about the HTML page
<title> element specifies a title for the HTML page (which is shown in the browser's title bar or in the page's tab)
<body> element defines the document's body and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.<h1> element defines a large heading
<p> element defines a paragraph
What is an HTML element?
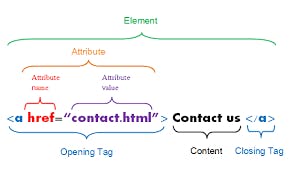
An HTML element is a component of an HTML document that tells a web browser how to structure and interpret a part of the HTML document. It consists of a start tag, its attributes, an end tag, and everything in between, HTML elements can contain formatting instructions, semantic meaning, and content
An HTML element is defined by a start tag, some content, and an end tag:
<tagname> Content goes here... </tagname>
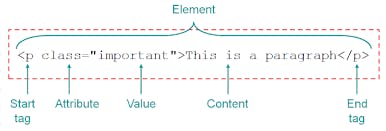
HTML Attribute
HTML attributes provide additional information about HTML elements. Attributes are always specified in the start tag. Attributes usually come in name/value pairs like name="value"


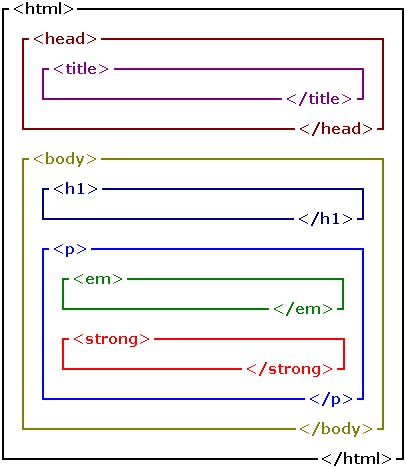
HTML Page Structure
visualization of an HTML page structure

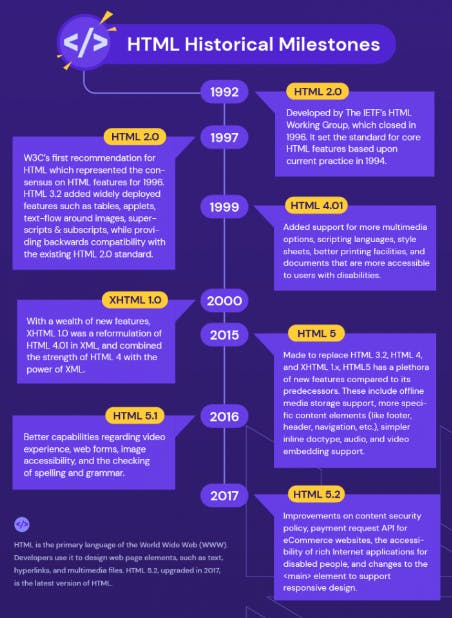
HTML History

HTML Tag
An HTML tag is a set of characters used to indicate the beginning and end of an HTML element in an HTML document.
It provides directions or recipes for the visual content that one sees on the web.
HTML tags help web browsers convert HTML documents into web pages, including the placement of text and images and hypertext links.
<!DOCTYPE>: Defines the document type<a>: Defines a hyperlink<abbr>: Defines an abbreviation or acronym<address>: Defines contact information for the author/owner of a document<area>: Defines an area inside an image map<article>: Defines an article<aside>: Defines content aside from the page content<audio>: Defines embedded sound content<b>: Defines bold text<base>: Specifies the base URL/target for all relative URLs in a document<bdi>: Isolates a part of text that might be formatted in a different direction from other text outside it<bdo>: Overrides the current text direction<blockquote>: Defines a section that is quoted from another source<body>: Defines the document's body<br>: Defines a single line break<button>: Defines a clickable button<canvas>: Used to draw graphics, on the fly, via scripting (usually JavaScript)<caption>: Defines a table caption<cite>: Defines the title of a work<code>: Defines a piece of computer code<col>: Specifies column properties for each column within a<colgroup>element<colgroup>: Specifies a group of one or more columns in a table for formatting<data>: Adds a machine-readable translation of a given content<datalist>: Specifies a list of pre-defined options for input controls<dd>: Defines a description/value of a term in a description list<del>: Defines text that has been deleted from a document<details>: Defines additional details that the user can view or hide<dfn>: Specifies a term that is going to be defined within the content<dialog>: Defines a dialog box or window<dir>: Not supported in HTML5. Use<ul>instead. (Defines a directory list)<div>: Defines a section in a document<dl>: Defines a description list<dt>: Defines a term/name in a description list<em>: Defines emphasized text<embed>: Defines a container for an external application<fieldset>: Groups related elements in a form<figcaption>: Defines a caption for a<figure>element<figure>: Specifies self-contained content<font>: Not supported in HTML5. Use CSS instead. (Defines font, color, and size for text)<footer>: Defines a footer for a document or section<form>: Defines an HTML form for user input<frame>: Not supported in HTML5. (Defines a window in a frameset)<frameset>: Not supported in HTML5. (Defines a set of frames)<h1>to<h6>: Define HTML headings<head>: Contains metadata/information for the document<header>: Defines a header for a document or section<hr>: Defines a thematic change in the content<html>: Defines the root of an HTML document<i>: Defines a part of text in an alternate voice or mood<iframe>: Defines an inline frame<img>: Defines an image<input>: Defines an input control<ins>: Defines a text that has been inserted into a document<kbd>: Defines keyboard input<label>: Defines a label for an<input>element<legend>: Defines a caption for a<fieldset>element<li>: Defines a list item<link>: Defines the relationship between a document and an external resource (often used to link to style sheets)<main>: Specifies the main content of a document<map>: Defines an image map<mark>: Defines marked/highlighted text<meta>: Defines metadata about an HTML document<meter>: Defines a scalar measurement within a known range (a gauge)<nav>: Defines navigation links<noframes>: Not supported in HTML5. (Defines an alternate content for users that do not support frames)<noscript>: Defines an alternate content for users that do not support client-side scripts<object>: Defines a container for an external application<ol>: Defines an ordered list<optgroup>: Defines a group of related options in a drop-down list<option>: Defines an option in a drop-down list<output>: Defines the result of a calculation<p>: Defines a paragraph<param>: Defines a parameter for an object<picture>: Defines a container for multiple image resources<pre>: Defines preformatted text<progress>: Represents the progress of a task<q>: Defines a short quotation<rp>: Defines what to show in browsers that do not support ruby annotations<rt>: Defines an explanation/pronunciation of characters (for East Asian typography)<ruby>: Defines a ruby annotation (for East Asian typography)<s>: Defines text that is no longer correct<samp>: Defines sample output from a computer program<script>: Defines a client-side script<section>: Defines a section in a document<select>: Defines a drop-down list<small>: Defines smaller text<source>: Defines multiple media resources for media elements<span>: Defines a section in a document<strong>: Defines important text<style>: Defines style information for a document<sub>: Defines subscripted text<summary>: Defines a visible heading for a<details>element<sup>: Defines superscripted text<svg>: Defines a container for SVG graphics<table>: Defines a table<tbody>: Groups the body content in a table<td>: Defines a cell in a table<template>: Defines a container for content that should be hidden when the page loads<textarea>: Defines a multiline input control (text area)<tfoot>: Groups the footer content in a table<th>: Defines a header cell in a table<thead>: Groups the header content in a table<time>: Defines a specific time or datetime<title>:Defines a title for the document<tr>: Defines a row in a table<track>: Defines text tracks for media elements<tt>: Not supported in HTML5. Use CSS instead. (Defines teletype text)<u>: Defines text that is stylistically different from normal text<ul>: Defines an unordered list<var>: Defines a variable<video>: Defines embedded video content<wbr>: Defines a possible line-break
Conclusion
This blog am just got the information from the internet on my research depend so if you feel anything wrong please let me know
