Brief History of JavaScript
How JavaScript was introduced and evolved over the years
Table of contents
- Invention(December 1990)
- HPCA(The High-Performance Computing Act of 1991)(December 1991)
- Mosaic Browser(January 1993)
- Early 1995
- Brendan Eich(May 1995)
- After 10 days
- ECMA(European Computer Manufacturers Association)(ES1)(June 1997)
- Dark age(March-2000)
- August 2006(JQuery)
- September 2008(V8)
- Renaissance (2009-2015)
- Modern Times
Invention(December 1990)

On Christmas Day 1990, Sir Tim Berners-Lee introduced the world's First web browser in Switzerland. on the time first server also created on the NeXT Computer System
HPCA(The High-Performance Computing Act of 1991)(December 1991)
The story begins in December of 1991 when Al Gore invented the internet. What he did was introduce the Gore Bill. The High-Performance Computing Act of 1991, also known as the Gore Bill, was passed in the 102nd United States Congress on December 9, 1991
Mosaic Browser(January 1993)
This Browser is Developed By Marc Andreessen and Eric Bina at the University of Illinois with Funds from Gore. It takes off the First mainstream web browser. but there is no javascript yet, only DOM or document object model, which was not even close to being standardized.

Early 1995
After graduating in 1993, Andreessen moved to California to co-found Netscape, and within a few years Netscape Navigator would hold over Almost 80% of the world browser Share, but Andreessen noticed at that time browser need's dynamic and web designers needed 'glue' language to make their more interactive and dynamic, so At First they turned Java but realized something better dynamic needed

Brendan Eich(May 1995)
The super trendy Java programming language from Sun Microsystems would be the first thing they'd turn to, but they quickly decided that idea sucked. Brendan Eich is required to Put "Scheme in the browser" while maintaining a syntax that still resembled Java. but was under pressure to produce a prototype quickly

After 10 days
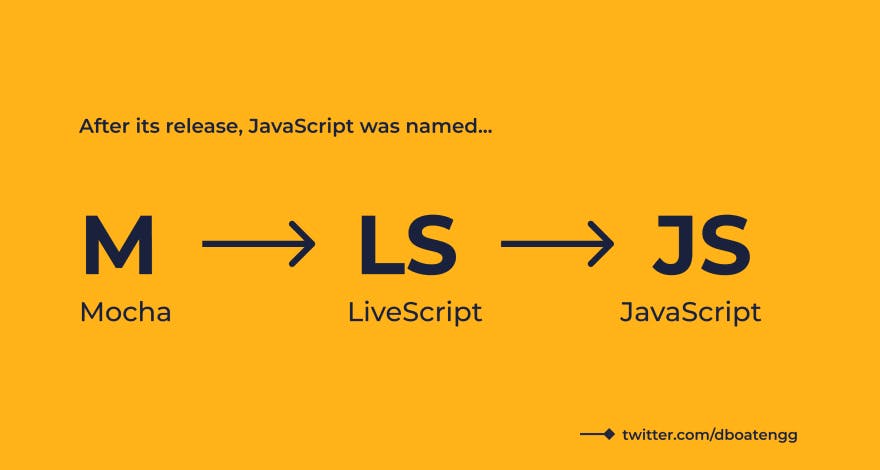
Eich is creating a language called Mocha. It has the syntax of Java, first-class functions like Scheme, dynamic types like Lisp, and prototypes like Self. This is the First Version of JavaScript but wasn't called javascript it's mocha.

September 1995
Mocha was renamed to live script by September 1995, and it was included in the initial beta releases of Netscape Navigator 2.0.

December 1995
When Javascript first came out, it hurt user experience, mostly through the use of intrusive pop-up windows. Now live script is renamed to JavaScript
August 1996
Microsoft reverse engineers JavaScript and ships it with Internet Explorer 3, In 1996, we have two nearly identical languages, javascript and JScript, as a result of Microsoft reverse engineering JavaScript and calling it jscript.

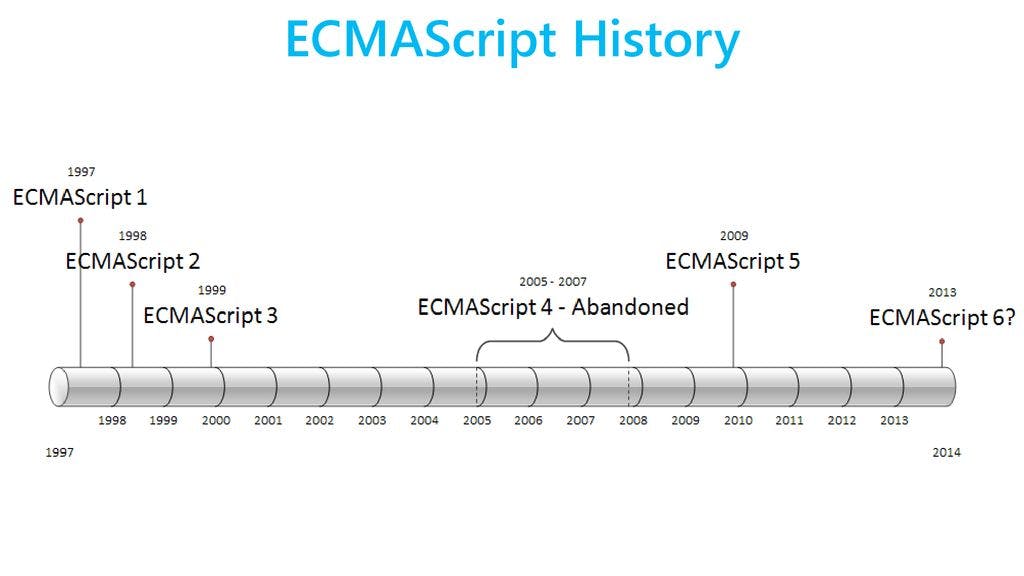
ECMA(European Computer Manufacturers Association)(ES1)(June 1997)
ECMA has been a neutral party since 1961 for setting standards in the IT industry. By June 1997, The first standardized version of JavaScript (ES1) is approved by the TC-39 committee as ECMA-262 or ECMAScript. It has many of the features we use in JS today, like first-class functions, objects, and prototypal inheritance.
At the same time that everyone was preparing for the end of the world, 1999 was one of the most interesting years in the history of technology.

June 1998:
ES2 is standardized and mostly unchanged.
December 1999
we received ES3. just before y2k. and stand for the next 10 years ES3 is standardized, adding support for strict equality, exception handling, and more.
Dark age(March-2000)
Just three months later, in March 2000, the tech bubble started to burst. The Nasdaq lost over a trillion dollars in value in that month alone, and high-profile companies started to fold but the internet was here to stay. Microsoft Internet Explorer devoured the browser market share,2000 - 2008. After the tech bubble bursts, JS experiences numerous setbacks and the failure of ES4.
A wide range of features is proposed for ES4, like classes, interfaces, optional types, and other mechanics aimed at large enterprise needs. Douglas Crockford from Yahoo who had created JSON in 2003 and was very concerned that the ES for proposal was growing to be very large.

The TC-39 committee decides to develop ECMAScript 3.1 (the simple version) and ECMAScript 4 (the enterprise version) in parallel. Ultimately, this approach fails and ES4 never sees the light of day
Microsoft's Internet Explorer is dominating with approx 90% of the browser market share. They contribute to ECMAScript but mostly play by their own rules, shipping new features for JS in their browser. Most notably, AJAX sets the stage for the single-page applications of the future.
August 2006(JQuery)
John Resig creates JQuery.This is a library that deserves a lot more credit than it gets because it's one of the first JS libraries to have extremely well-done documentation and it empowered developers to build cross-browser web applications. Today, it remains the most widely used JS library in terms of actual page loads

September 2008(V8)
On Sep 2 2008 Google releases the Chrome Browser and open-sources its high-performance runtime, called the V8 engine. It opens the door to new possibilities...
v8 engine fundamentally changed how javascript was generated and interpreted, making it an attractive alternative for high-performance applications on both the client and server sides of the application stack.

Renaissance (2009-2015)
2009 - 2015. JavaScript goes full stack and sees prolific growth in its dev ecosystem
May 2009(NodeJs)
Ryan Dahl would introduce nodejs, a server-side runtime for JavaScript built on top of v8 that included an event loop, a novel idea at the time that allowed you to write event-driven and non-blocking code. Because of those features, nodejs became known as a great solution for building real-time, scalable web applications, and it also allowed developers to build their entire web application from scratch. It gives rise to the JavaScript Everywhere paradigm.

December 2009(ES5)
Exactly 10 years After Es3 Finlay see a new version of JavaScript -ES5. It adds a conservative set of new features based on ES3.1 like strict mode, accessors, JSON, for instance, supports functional object and array methods and many More.
Features
"use strict"
String[number] access
Multiline strings
String.trim()
Array.isArray()
Array forEach()
Array map()
Array filter()
Array reduce()
Array reduceRight()
Array every()
Array some()
Array indexOf()
Array lastIndexOf()
JSON.parse()
JSON.stringify()
Date.now()
Date toISOString()
Date toJSON()
Property getters and setters
Reserved words as property names
Object methods
Object defineProperty()
Function bind()
Trailing commas
October 2010(Angular and Backbone)
2010, we begin to see Javascript frameWorks designed especially for Single Page applications, the most popular of which were Backbone and Angularjs, both of which were released in October 2010

Backbone was lightweight and utilised an imperative programming approach to managing Dom changes, whereas Angularjs was more all-encompassing and used a declarative programming language.

May 2013(React Js)
FaceBook release ReactJs. it took some of the concepts of angularjs with declarative UI but improved them with unidirectional dataflow immutability and the use of the virtual DOM

Dozens of other frontends, backend, and full stack frameworks emerge roughly around this time period, like Angular, Ember, Meteor, Sails, Vue, Svelte, Mithril, Knockout, and Polymer, just to name a few
Modern Times
2015 - present. A ton of new features land in ES6 changing the way modern JS devs write their code.
June 2015(ES6)
TC39 (the committee under ECMA international responsible for ECMAScript standardization) kept working on the next version of ECMAScript (ES6) which was originally named ES Harmony, before being eventually released with the name ES2015. ES2015 adds significant features and syntactic sugar to allow writing complex applications. Some of the features that ES6 has to offer, include Classes, Modules, Arrows, Enhanced object literals, Template strings, Destructuring, Default param values + rest + spread, Let and Const, Iterators + for..of, Generators, Maps + Sets, Proxies, Symbols, Promises, math + number + string + array + object APIs and Etc...
Browser support for ES6 is still scarce but everything that ES6 has to offer is still available to developers by transpiring the ES6 code to ES5. With the release of the 6th version of ECMAScript, TC39 decided to move to a yearly model of releasing updates to ECMAScript to make sure that the new features are added as soon as they are approved and we don’t have to wait for the full specification to be drafted and approved — thus 6th version of ECMAScript was renamed as ECMAScript 2015 or ES2015 before the release in June 2015. And the next versions of ECMAScript were decided to be published in June of every year.

Features in ES6
The let keyword
The const keyword
Arrow Functions
The ... Operator
For/of
Map Objects
Set Objects
Classes
Promises
Symbol
Default Parameters
Function Rest Parameter
String.includes()
String.startsWith()
String.endsWith()
Array.from()
Array keys()
Array find()
Array findIndex()
New Math Methods
New Number Properties
New Number Methods
New Global Methods
Object entries
JavaScript Modules
2016(ES7)
In June 2016, the seventh version of ECMAScript was released. As ECMAScript has been moved to a yearly release model, ECMAScript 2016 (ES2016) comparatively did not have much to offer.
Features in ES16
JavaScript Exponentiation (**)
JavaScript Exponentiation assignment (**=)
JavaScript Array includes()
2017 (ES8)
The eighth version of ECMAScript was released in June 2017. The key highlight of ES8 was the addition of async functions. Here is the list of new features in ES8
Object.values()andObject.entries()String padding i.e.
String.prototype.padEnd()andString.prototype.padStart()Object.getOwnPropertyDescriptorsTrailing commas in function parameter lists and calls
Async and Await functions

June 2018(ES9)
ECMAScript 2018 was released in June 2018 and adds fewer features than major editions (ES2016, ES2017) used to. These new changes are
Asynchronous Iteration,
Object Rest/Spread Properties,
New features to Regular Expressions,
A revision to template literals,
Promise Finally and
JavaScript shared Memory

June 2019(ES10)
ES10, also known as ECMAScript 2019, was released on June 17, 2019. It introduced several new features to the JavaScript programming language, including
String.trimStart()
String.trimEnd()
Object.fromEntries
Optional catch binding
Array.flat()
Array.flatMap()
Revised Array.Sort()
Revised JSON.stringify()
Separator symbols allowed in string litterals
Revised Function.toString()

June 2020(ES11)
ES11, also known as ECMAScript 2020, is a version of the ECMAScript language specification for JavaScript. It was officially released in June 2020. ES11 introduced several new features and improvements to the language. Some of the notable features include
String matchAll()
The Nullish Coalescing Operator (??)
The Optional Chaining Operator (?.)
Logical AND Assignment Operator (&&=)
Logical OR Assignment (||=)
Nullish Coalescing Assignment (??=)
Promise allSettled():
Promise.allSettled([prom1,prom2,prom3]).then {}Dynamic Import

June 2021/2022(ES12/ES13)

Features in Es2021
Promise any():
const first = await Promise.any([prom1,prom2,prom3]);String replaceAll()
Numeric Separators (_)
Features in Es2022
RegExp /d
Object.hasOwn()
error.cause
await import
Private methods and fields
Class field declarations

Conclusion:-
if anything is missed, please let me know am just writing this article for my research and knowledge Thanks for reading the article, and do follow me for more....
